ReactNative+Expo環境構築 on Ubuntu
what you install
- Node(とnpm)
- n packageでインストール
- Expo
- This will start a development server for you.
how to set up
1. install Node
[参考]
1-1 nodejs,npmを用意
UbuntuにインストールされていたNodeとaptでインストールしたnpmがめっちゃ古い
- 元々インストールされていたnodejs(パッケージ名はnodejs、、)
nodejs -v v4.2.6
- aptでインストールしたnpm
npm -v 3.5.2
1-2 n packageをインストール
shouhei-ubuntu% sudo npm install n -g /usr/local/bin/n -> /usr/local/lib/node_modules/n/bin/n /usr/local/lib └── n@2.1.12
1-3 n packageを使って、最新のnodeをインストール
- 以下のコマンドで最新版のnodeをインストール。以下は、インストール後の情報。
- インストールディレクトリ :
/usr/local/bin/node - Node : v4.2.6 -> v11.8.0
- npm : v3.5.2 -> v6.5.0
- インストールディレクトリ :
shouhei-ubuntu% sudo n stable
install : node-v11.8.0
mkdir : /usr/local/n/versions/node/11.8.0
fetch : https://nodejs.org/dist/v11.8.0/node-v11.8.0-linux-x64.tar.gz
######################################################################## 100.0%
installed : v11.8.0
shouhei-ubuntu% /usr/local/bin/node -v
v11.8.0
1-4 シンボリックリンクを貼って、パスを通しておく
shouhei-ubuntu% sudo ln -sf /usr/local/bin/node /usr/bin/node shouhei-ubuntu% node -v v11.8.0 shouhei-ubuntu% npm -v 6.5.0
1-5 事前にインストールされていた古いバージョンのnodeとnpmをアンインストール
sudo apt-get purge -y nodejs npm
2. install Expo
- React Nativeの公式ドキュメントよりExpoを使ってReactNativeのサンプルアプリを動かしてみる。
- 実際はすんなり起動とはいかず、四苦八苦した。
- 起動までの試行錯誤はまた別エントリで書くことにする
[参照]
2-1 install expo-cli
shouhei-ubuntu% sudo npm install -g expo-cli
3. create a React Native app via Expo
- expoコマンドでサンプルプロジェクトをビルドしてみる
- テンプレートやapp nameなどを入力するとビルドが開始する
expo init AwesomeProject
- しかし、permissonエラーで失敗。(なぜここで、sudoで実行したのかは覚えていない。ドキュメントはsudoなしでコマンドを実行している)
shouhei-ubuntu% sudo expo init AwesomeProject ? Choose a template: expo-template-blank ? Choose which workflow to use: managed ✔ Please enter a few initial configuration values. Read more: https://docs.expo.io/versions/latest/workflow/configuration · 100% completed [11:23:37] Extracting project files... [11:23:37] Customizing project... [11:23:37] Initialized a git repository. [11:23:37] Installing dependencies... npm ERR! code 1 npm ERR! Command failed: /usr/bin/git clone --depth=1 -q -b expo-font-fix git://github.com/expo/vector-icons.git /home/shouhei/.npm/_cacache/tmp/git-clone-58fb5883 npm ERR! /home/shouhei/.npm/_cacache/tmp/git-clone-58fb5883/.git: 許可がありません npm ERR! npm ERR! A complete log of this run can be found in: npm ERR! /home/shouhei/.npm/_logs/2019-02-02T02_23_56_300Z-debug.log [11:23:56] Process exited with non-zero code: 1 [11:23:56] Set EXPO_DEBUG=true in your env to view the stack trace.
- permission関連ぽい。~/.npm配下は一般ユーザがオーナーなのでrootでアクセスできなかったってことか?
npm ERR! /home/shouhei/.npm/_cacache/tmp/git-clone-58fb5883/.git: 許可がありません
- 原因切り分けのため、一般ユーザで実行(というかドキュメントは元々sudoなしで実行している)
shouhei-ubuntu% expo init AwesomeProject
? Choose a template: (Use arrow keys)
❯ blank
minimum dependencies to run and an empty root component
tabs
several example screens and tabs using react-navigation Uncaught Error { [Error: EACCES: permission denied, open '/home/shouhei/.expo/state.json.911742535']
errno: -13,
code: 'EACCES',
syscall: 'open',
path: '/home/shouhei/.expo/state.json.911742535' }
- 今度は
/home/shouhei/.expoらへんがおかしそう
EACCES: permission denied, open '/home/shouhei/.expo/state.json.911742535']
/home/shouhei/.expo配下がroot権限になっていたので、オーナーを変更
sudo chown shouhei:shouhei /home/shouhei/.expo
- オーナー変更後、再度実行するとひとまずビルド成功。
- WARNが出ているが、この後このままでもアプリは動作したので放置している。
shouhei-ubuntu% expo init AwesomeProject
? Choose a template: expo-template-blank
? Choose which workflow to use: managed
✔ Please enter a few initial configuration values.
Read more: https://docs.expo.io/versions/latest/workflow/configuration · 100% completed
[11:40:10] Extracting project files...
[11:40:10] Customizing project...
[11:40:10] Initialized a git repository.
[11:40:10] Installing dependencies...
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN expo-google-sign-in@2.0.0 requires a peer of react-native@^0.55.4 but none is installed. You must install peer dependencies yourself.
npm WARN react-native-reanimated@1.0.0-alpha.11 requires a peer of react@16.0.0-alpha.6 but none is installed. You must install peer dependencies yourself.
npm WARN react-native-reanimated@1.0.0-alpha.11 requires a peer of react-native@^0.44.1 but none is installed. You must install peer dependencies yourself.
npm WARN url-loader@1.1.2 requires a peer of webpack@^3.0.0 || ^4.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
added 858 packages from 426 contributors and audited 19840 packages in 59.389s
found 0 vulnerabilities
Your project is ready at /home/shouhei/Documents/ReactNative/AwesomeProject
To get started, you can type:
cd AwesomeProject
npm start
4. Start the development server
- コンソールに表示された通り、プロジェクトのディレクトリをカレントにして起動する
cd AwesomeProject npm start
5. Open the app on your phone or simulator
- サーバーを起動させたら、
- しかし、私の場合は初回は実機もエミュレータ共にエラーが起きて起動しなかった。
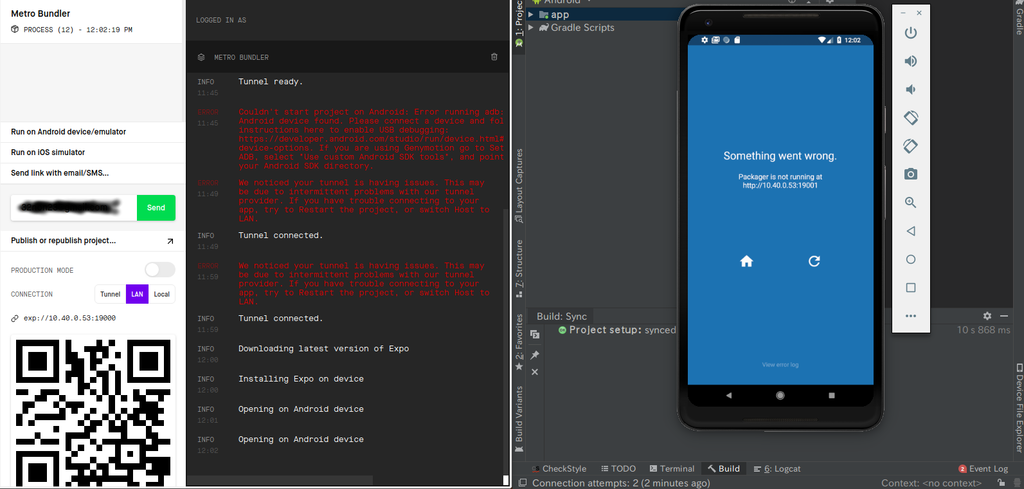
- 以下が実際に起動した時のエラー
Something went wrongと表示された。ログを見ても同様のメッセージが表示されていただけだった。- 表示されたURLが
exp:でアクセスしてるURLは普通にhttp:なのがいけないのか?などとにかく最初全く原因がわからなかった。 - 起動するまでに何をしたかは別エントリで書くが、上手く行く時はまったく上記のこととか気にするこなく起動する
実機の場合(QRコードをスキャン)

エミュレータの場合

- 以下エントリで動作までの手順(試行錯誤)を書いている